Na displejích prodávaných na https://www.seapraha.cz/kategorie/dotykove-displeje/ je možné zobrazovat neměnné, pevně nastavené QR kódy, nebo kódy vázané na v zařízení drženou hodnotu. V tomto článku se dozvíte, jak na svém P5xxx HMI panelu (pro nastavení displejů řady PK2xxx je postup v článku zde) vygenerovat a zobrazit uživatelsky změnitelné QR kódy pomocí textového pole.

Postup
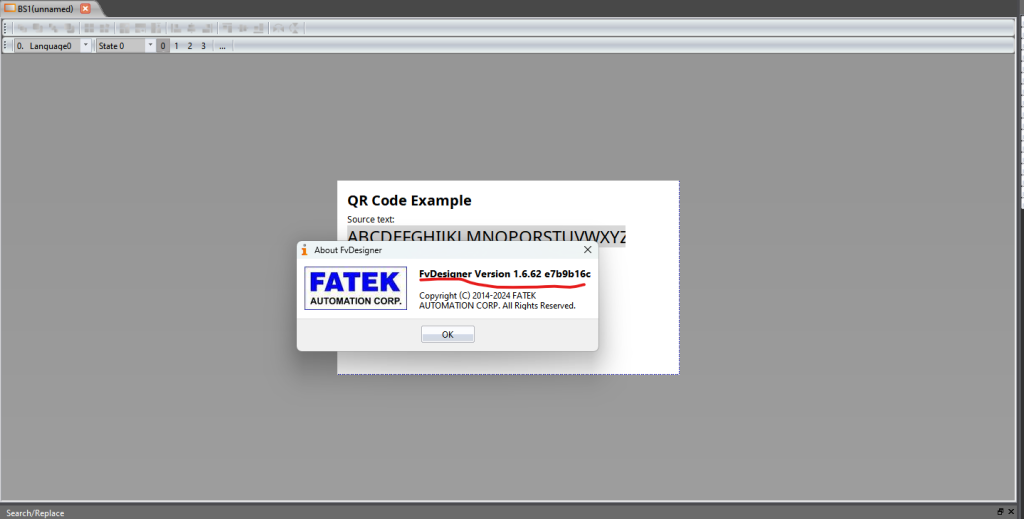
- Ujistěte se, že máte nainstalovanou alespoň verzi 1.6.62 nebo vyšší programu FvDesigner!


- Otevřete v programu FvDesigner projekt, do kterého chcete QR kód(y) přidat.
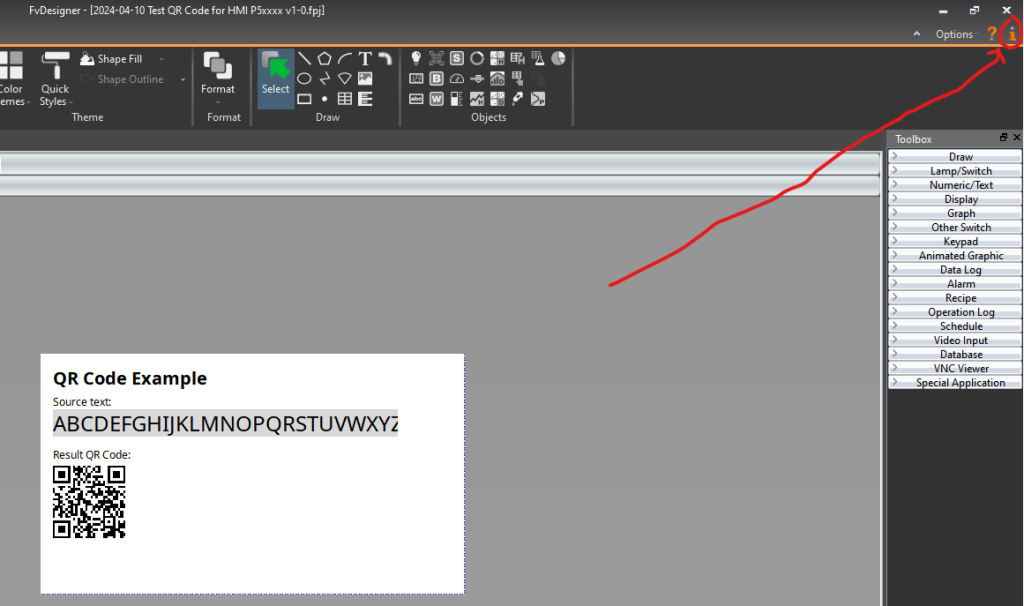
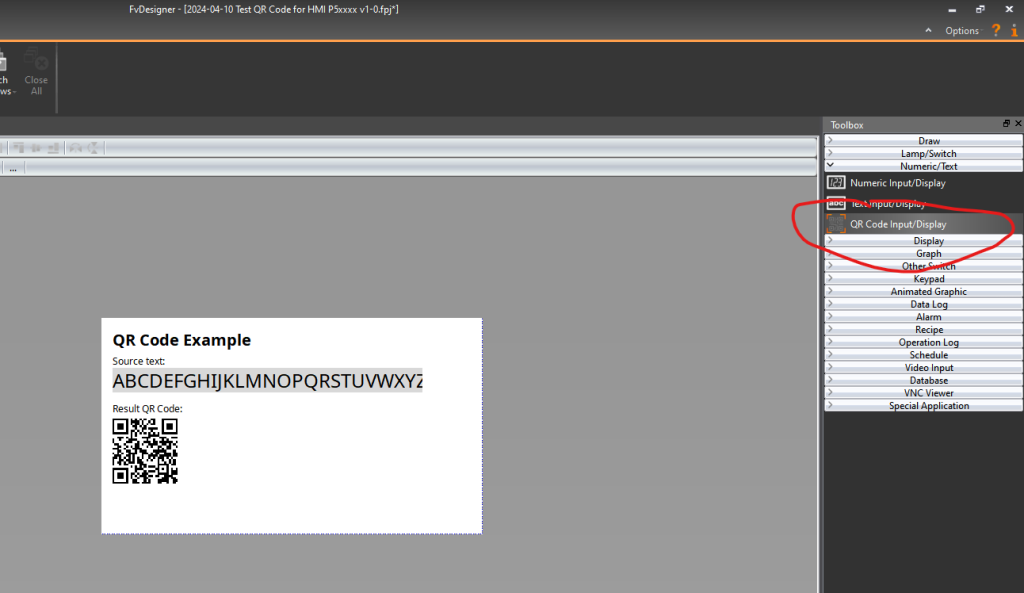
- V záložce Numeric/Text vpravo přetáhněte položku QR Code Input/Display do okna vytvářené aplikace.

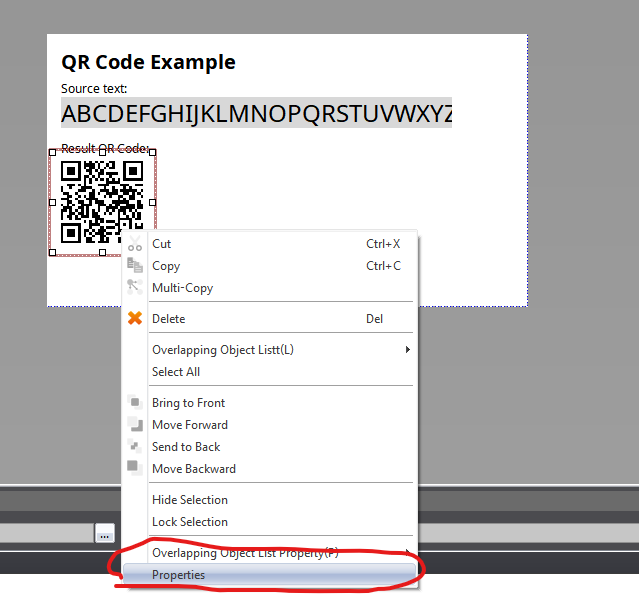
- Klikněte pravým tlačítkem na vytvořený prvek.
- Klikněte v kontextovém menu na Properties

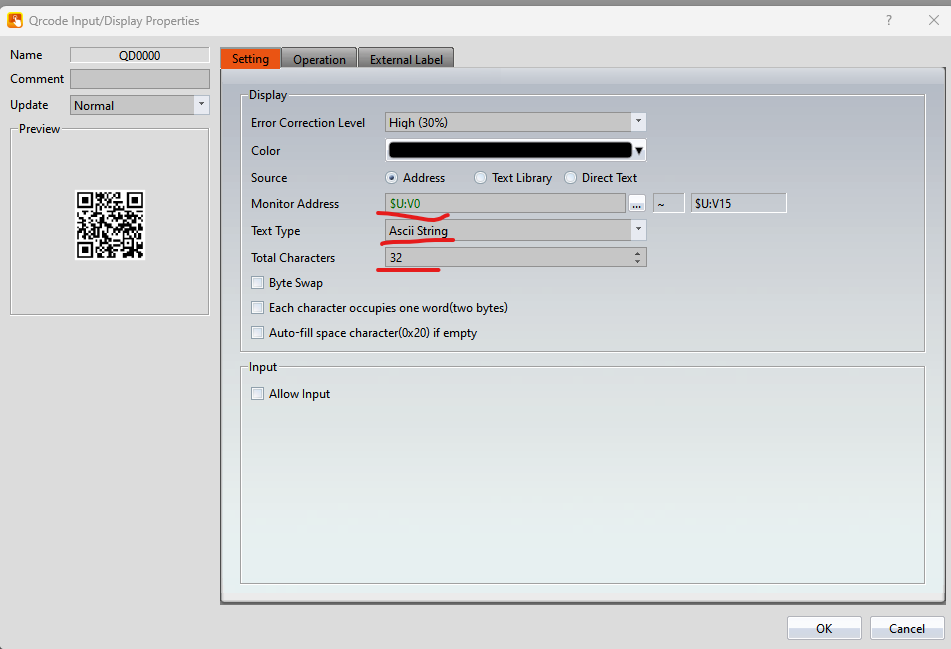
- Nastavte parametr Text Type na Ascii String a Total Characters na maximální délku textu zakódovaného v QR kódu a poznamenejte si Monitor Address.

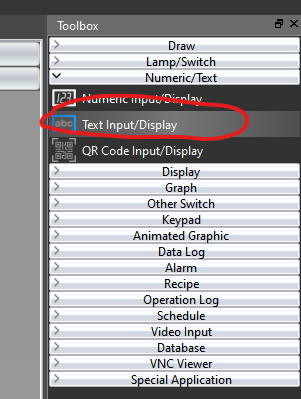
- V záložce Numeric/Text vpravo přetáhněte položku Text Input/Display do okna vytvářené aplikace.

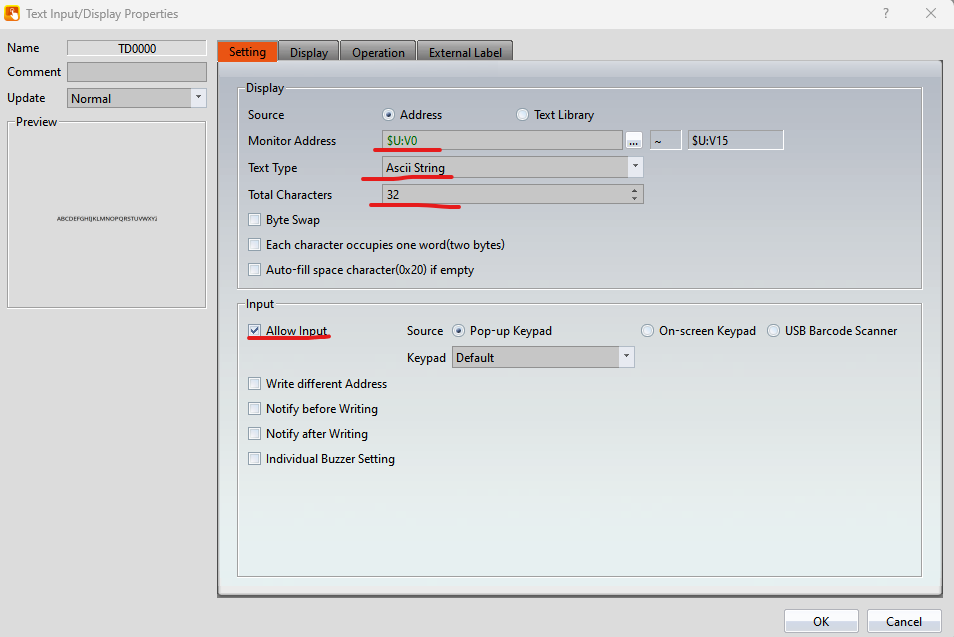
- Dvojklikem na nově vytvořené textové pole otevřete nastavení.
- Ujistěte se, že textové pole je navázané na QR kód a položka Allow Input je zaškrtnutá.

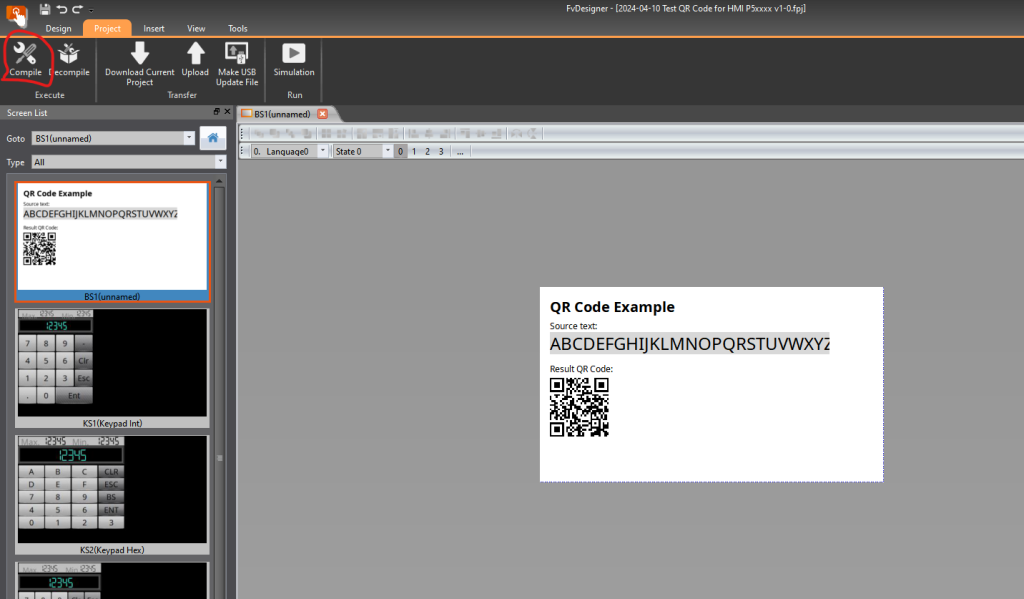
- Aplikaci zkompilujte.

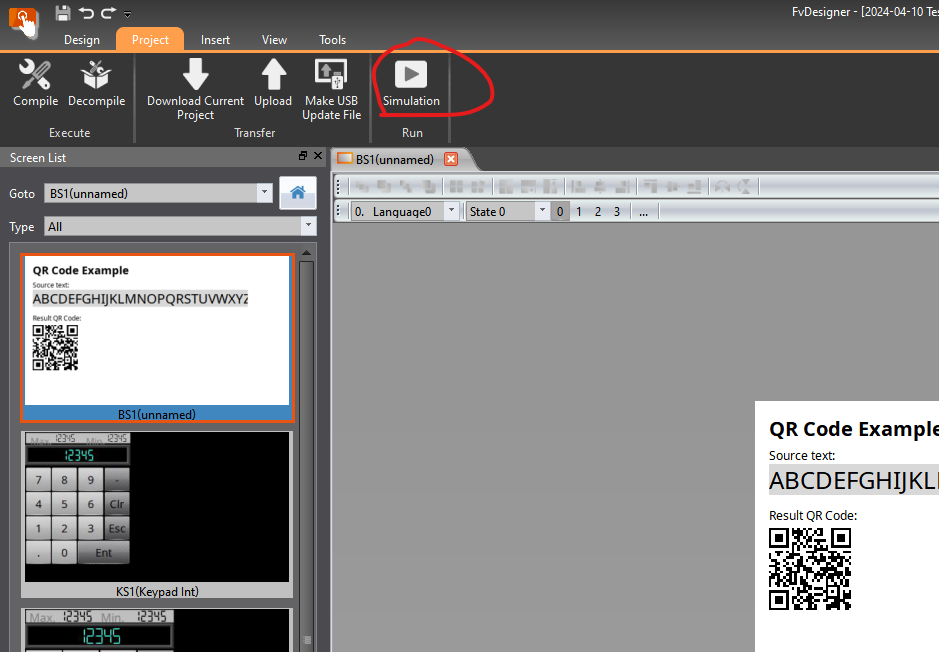
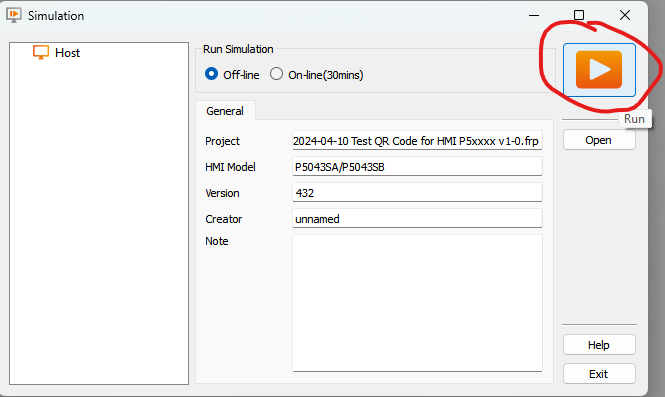
- Spusťte simulaci


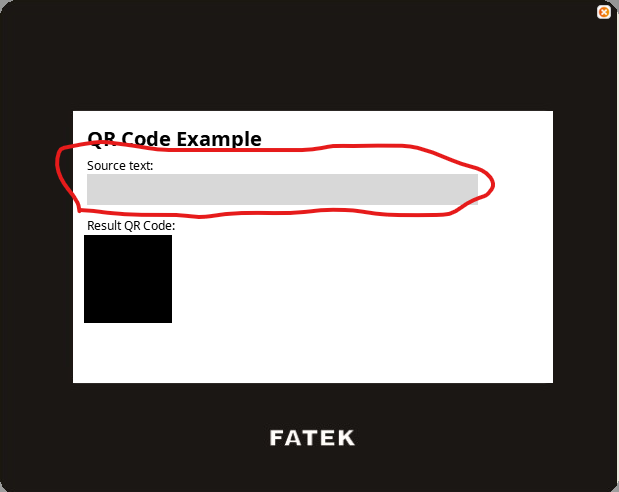
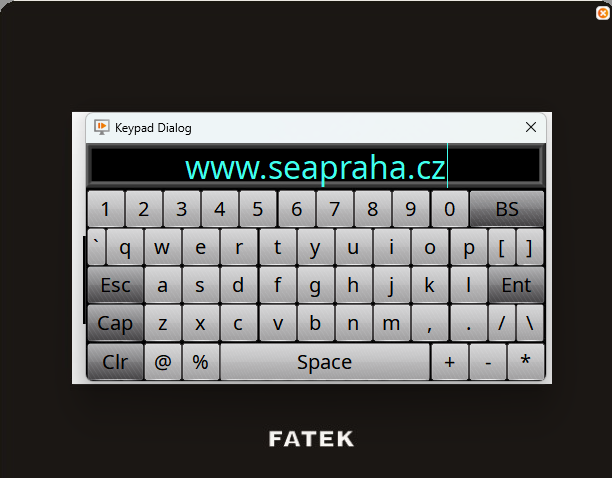
- V simulaci klikněte na textové pole.

- Zadejte text pro zobrazený QR kód a stiskněte klávesu Enter.

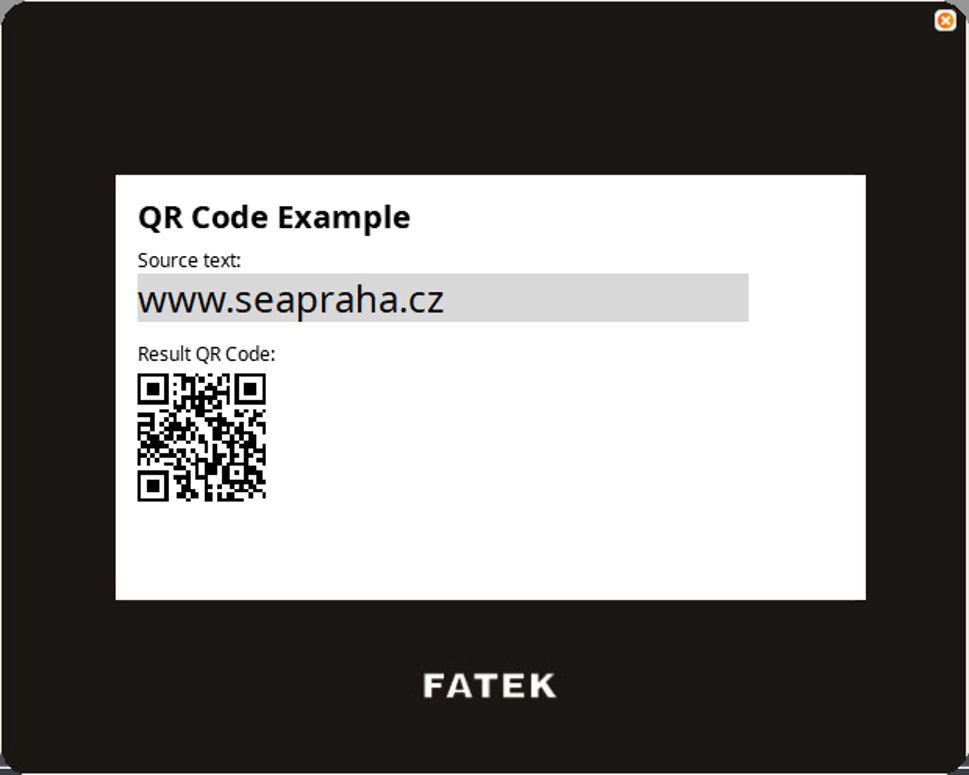
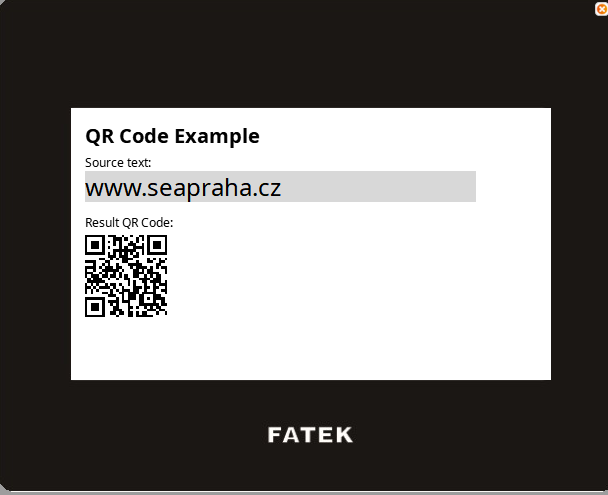
- QR kód se zobrazí na simulovaném displeji.

Přílohy
- Ukázkový soubor projektu pro FvDesigner použitý v tomto článku.

Nejnovější komentáře